こんにちは、蒸気でホットアイマスクを愛用している進士です。夜寝るときにつけているのですが、朝目が覚めると大体ベッド脇から発見されます。
先日SI Web Shopping研修を行っている際、JavaScriptやCSSファイルの読み込みができていないのか、それとも記述ミスでうまく動作しないのかわからず困ったことがありました。
今回は、そんな時に使える便利な開発者ツールについてお話します。
開発者ツールとは
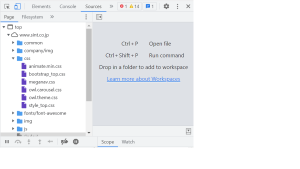
Google ChromeやMicrosoft Edgeなどのブラウザで、F12キーを押下すると表示される画像右半分のことを指します。

開発者ツールを利用すると、HTMLに何が記述されているのか、CSSやJavaScriptは何を読み込んでいるのかを知ることができます。
IT系の職業に就いていない方も見ることができるので、興味があったら試してみてください。
ソースの確認
冒頭でも触れましたが、SI Web Shopping研修を進めているとJavaScriptが読み込まれてないのか間違っているのかどっちなのだろうと課題にぶち当たることがあります。
そんな時は、開発者ツールのSourcesタブを開くとはっきりします。

画像のように、Sourcesタブにはページが読みこんでいるCSSなどが表示されます。ここを確認すると、ソースが読み込まれていないのか、ソースが間違っているからうまく反映されないのか、という疑問が解決できます。
ソースの変更
ファイルは読み込まれているけどCSSの記述ミスでうまく動作しなかった時、逐一ファイルを編集して保存、再表示するのは手間がかかります。
開発者ツールでは、Sourceタブでファイル名をクリックするとファイル編集ができるようになっています。

上述した通り、ミスを修正する際は元のファイルを編集・保存・再表示を繰り返す必要があります。しかし、開発者ツールの編集はページを再表示する必要がなく、編集内容がそのまま反映されます。
どこが間違っているのか分からないからソースを色々変えて確認したい!という時ほど便利です。
ただ一つ注意すべきなのは、開発者ツール上での編集は元のファイルに一切適用されないということです。
SourceタブでCSSファイルのミスが修正できたとしても、元のファイルにその内容は保存されません。
修正できたらすぐ保存することを忘れずに開発者ツールを使ってみてください。
今回は最近よくお世話になっている開発者ツールについてお話しました。開発者ツールは他にも様々な機能があるため、機会があればぜひまた紹介したいと思います。
 新入社員ブログ2022
新入社員ブログ2022 

