こんにちは、ERP事業部大阪配属のキムです。
今回は毎日使っているChromeのDevtoolsについて有用な機能を説明したいと思います。
紹介した機能以外にも色んな機能がありますのでぜひお試しください。
1.スクリーンショット
Chromeでもページについたスクリーンショットを撮ることができます。
「そのままシステムスクリーンショットを使用すればよいのか?」という疑問を持つと思いますが、Chromeで提供するスクリーンショットはウェブサイトの全体をキャプチャーしたり、選択した要素に対してスクリーンショットを撮ることが可能です。
また、非常に高画質のイメージを得ることができます。
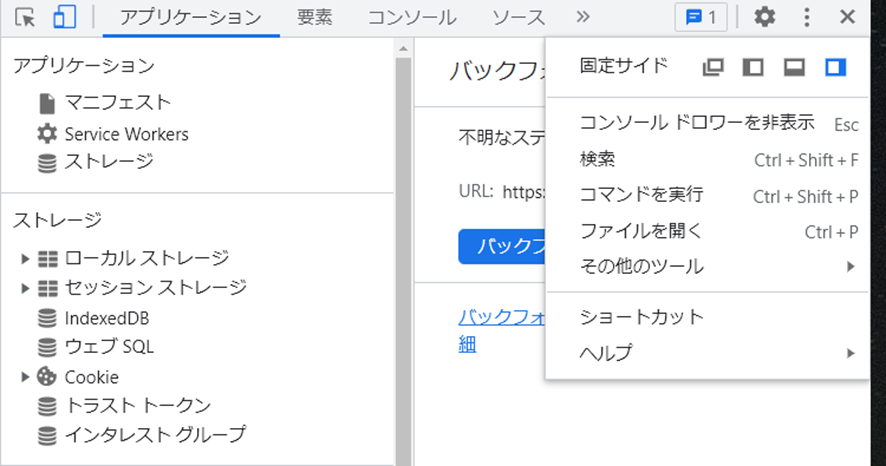
まず、DevTools(F12)を開きます。
右上段のアイコンをクリックすると、「コマンドを実行」項目を見つけることができます。

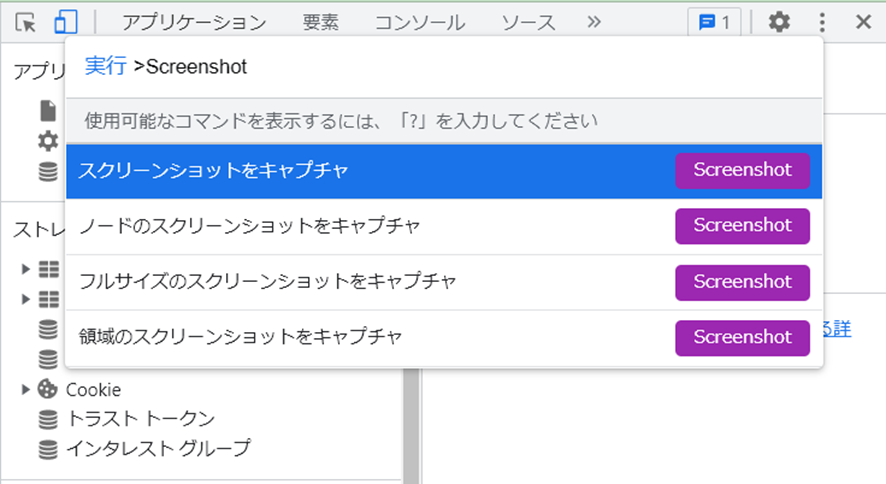
では、DevToolsが持つ様々な機能を見ることができます。

種類は下記になります。
スクリーンショットをキャプチャ:現在の画面に表示される領域全体をキャプチャします。
ノードのスクリーンショットをキャプチャ:エレメント選択機能を通じて該当ノードだけをキャプチャします。
フルサイズのスクリーンショットをキャプチャ:ページ全体のスクリーンショットを保存します。
領域のスクリーンショットをキャプチャ:ブサイト内で自分が任意に指定した領域に対してキャプチャします。
2.Consoleで計算した最後の値を覚える
DevToolsのConsoleタブでは短いJavaScriptを実行することができます。
ここで複雑に絡み合っているメソッドを使用する時、一つのメソッド単位で実行し、結果を確認することができます。
普通は、その結果値で再びメソッドを実行するために、結果値をコピーし、貼り付ける必要があります。
しかし、もっといい方法があります。
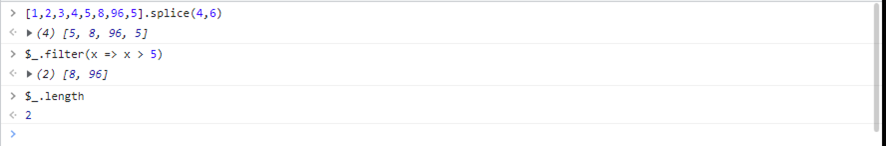
DevToolsのConsoleでは$_変数を使用できます。
$_は以前の結果値を入れる変数として以前の結果を再び読み込むことができます。

3.パソコンのResource分析
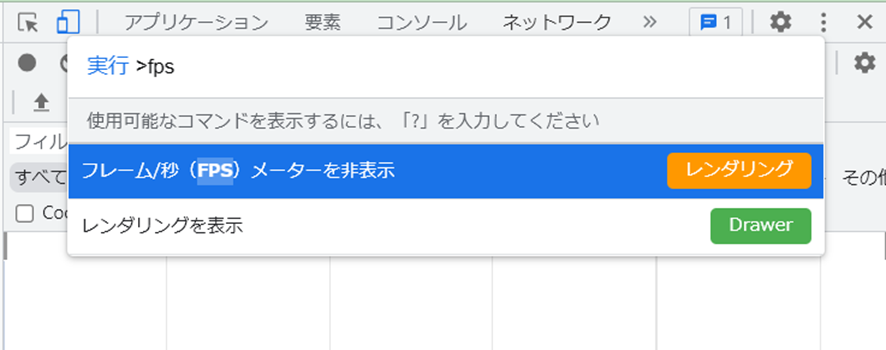
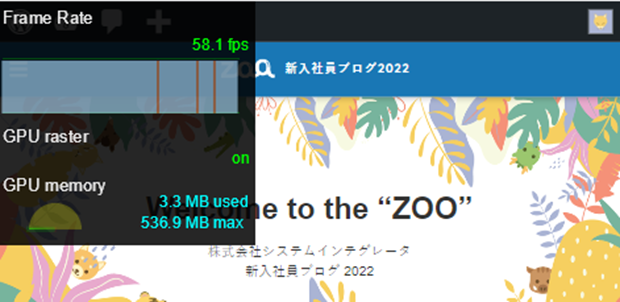
コマンド実行画面でFpsを検索して実行します。
サイトで使用されるパソコンのFrame Rate, Gpu, Cpu使用量を確認できます。


4.ページのパフォーマンスが分かる。

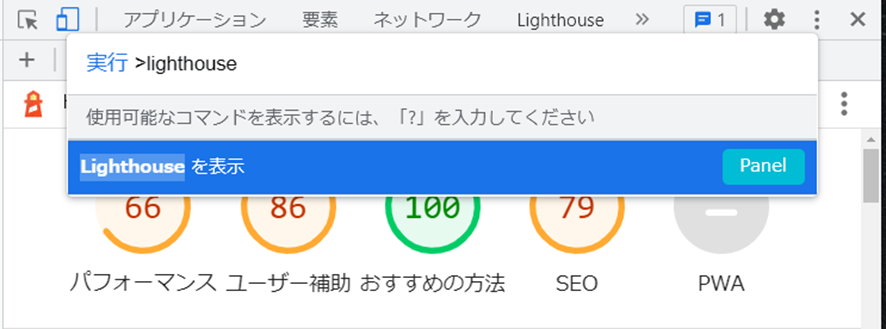
コマンド実行画面でLighthouseを検索して実行します。


改善案を提示してくれるので、もっとパフォーマンス良くウェブサイトを作れると思います。
 新入社員ブログ2022
新入社員ブログ2022 

